This is the one more little bonus article on how to leverage existing test coverage tools to improve unit tests drafting and get easier and deeper insights.
To learn more about test coverage check https://istanbul.js.org/
The Setup in Nest.js
Instructions of configuring Jest are in https://jestjs.io/docs/configuration#coveragereporters-arraystring–string-options
// package.json
//command
{
// ...
"test:cov": "jest --coverage",
"test:local:cov": "NODE_ENV=local jest --coverage",
}
// within jest config section
"jest": {
"coverageDirectory": "../coverage",
"coverageReporters": [
"clover",
"json",
"lcov",
"html",
"text"
],
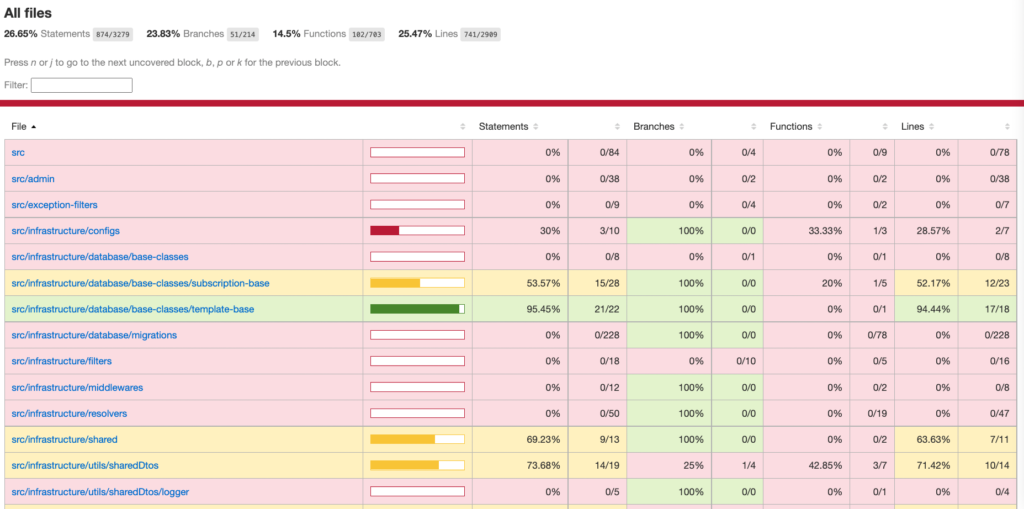
}Usage
To get the coverage run the following command and in console output we can get the text summary
npm run test:covNow we can go to the coverage/ folder to check the visualized test coverage in the html files. Click on html and you can start use it: